7 - Tamaño de imagenes
Aquí encontrarás algunos ejemplos de distintas visualizaciones de imágenes, dependiendo de su tamaño cambiará su aspecto en Hugo.
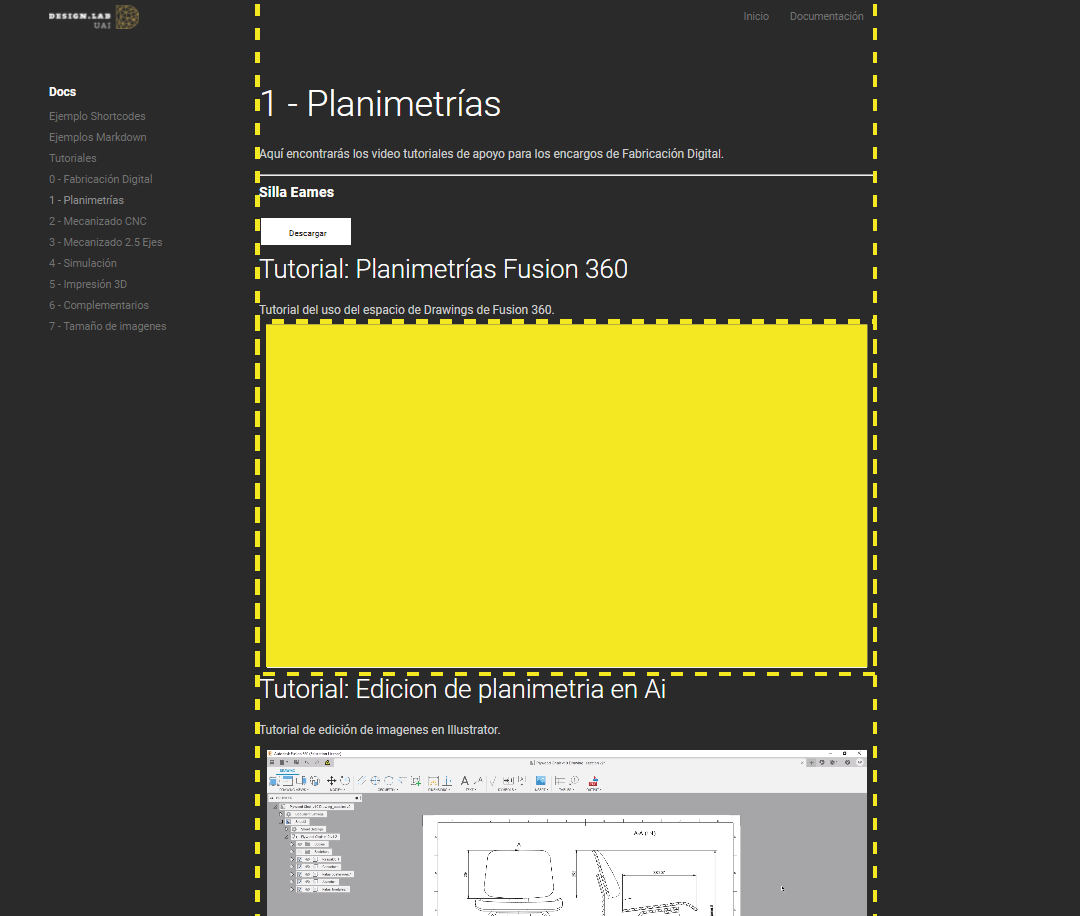
El tema que estamos utilizando en Hugo tiende a organizar todo justo en el centro de la pantalla. Es por esta razón que el tamaño (en pixeles) de la imagen tendrá relación en la disposición que esta tendrá en la web.
En este caso, para que la imagen se vea a lo ancho de la franja delimitada para la información, tiene que ser como mínimo:
1080 pixeles (pp) de ancho

Aquí vemos algunos ejemplos de distintas resoluciones y cómo se ven en web.
Ejemlo de imagenes segun resolución:
1920x1080pp

1080x1080pp

1280x720pp

720x720pp

640x480pp

300x300pp

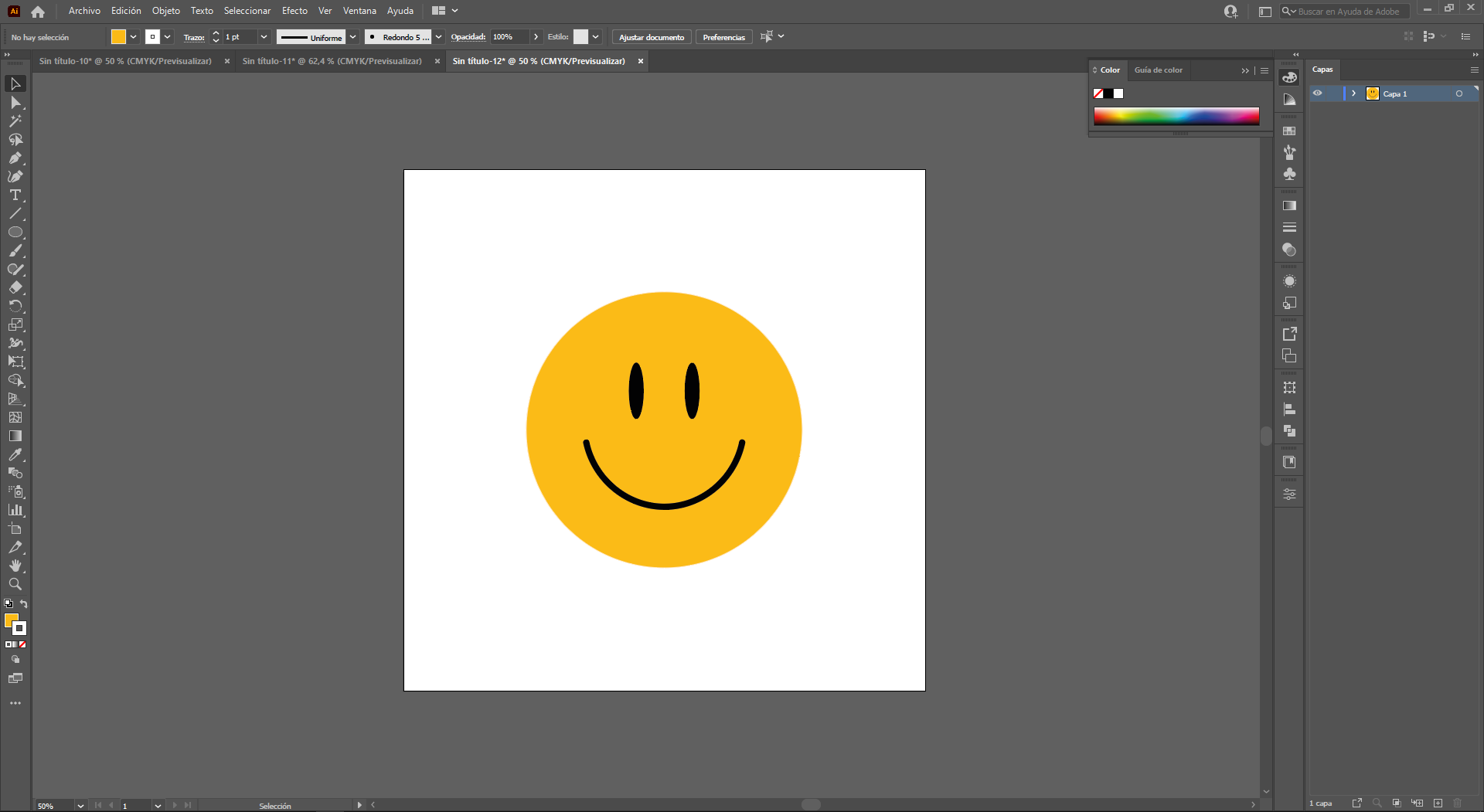
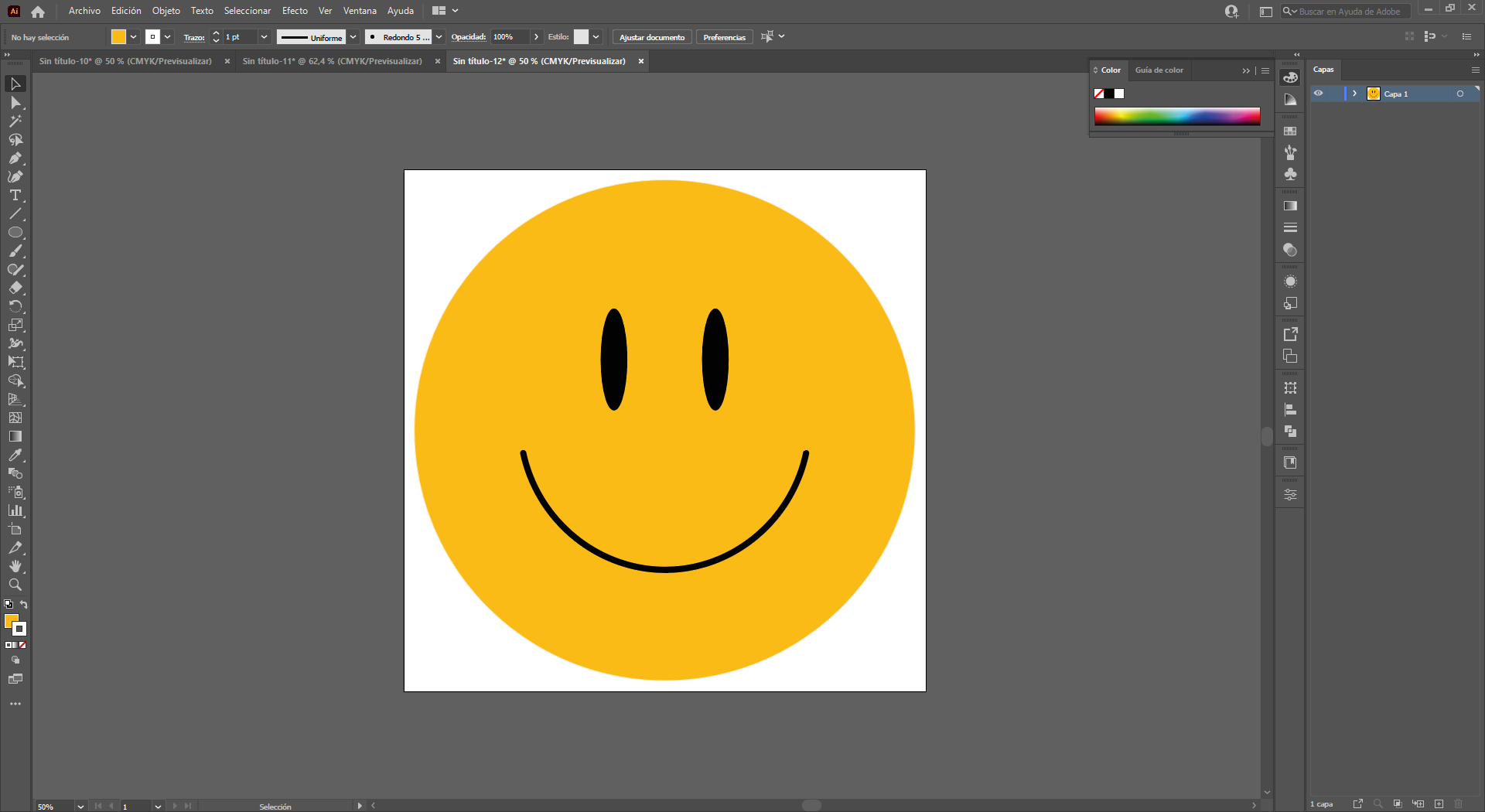
Ejemplo de tamaños en imagen en png
En el siguiente ejercicio vemos como se ve una imagen con misma resolución, pero con una disposición de la información distinta.
Ejemplo N°1:
1080x1080pp
el smile NO cubre la mayor parte del area designada

Ejemplo N°2:
1080x1080pp
el smile cubre la mayor parte del area designada

En conclusión, para que una imagen cubra la mayor parte del espacio designado para ella, es necesario que la imagen a mostrar cubra la mayor parte de la resolución posible. Tal cual se muestra en el ejemplo n°2.